Configuración para la verificación por SMS
Central de mensajes es una solución de CPaaS con un conjunto de productos que incluye API SMS OTP, API de SMS y la plataforma de marketing de WhatsApp.
- Cree una cuenta de MessageCentral: Inscríbase en una central de mensajes cuenta para empezar. Recibirás un identificador de cliente, que utilizarás en tu solicitud.
- Descargar e instalar Flutter:
Descarga Flutter: Ve a la página de descargas de Flutter en el sitio web oficial de Flutter: Descargas de Flutter.
Descarga el SDK de Flutter para tu sistema operativo (Windows, macOS o Linux) .Instala Flutter:
Ventanas:
Extrae el archivo zip del SDK de Flutter descargado a una ubicación de tu sistema.
Agregue el directorio bin de Flutter a la variable PATH de su sistema.
MacOS/Linux:
Extrae el archivo tar.gz del SDK de Flutter que has descargado a una ubicación de tu sistema.
Agregue el directorio bin de Flutter a la variable PATH de su sistema.
Verifique la instalación:
Abra una línea de comandos (en Windows) o una terminal (en macOS/Linux).
Ejecute el siguiente comando para verificar la instalación:
- flutter - versión
Esto debería imprimir la versión de Flutter instalada. Si está instalado correctamente, deberías ver algo como:
Flutter x.x.x • channel stable • ...
Establecer la variable de entorno PATH (Windows):
Haga clic con el botón derecho en «Este PC» o «Mi PC» y seleccione «Propiedades».
Haga clic en «Configuración avanzada del sistema» y luego en «Variables de entorno».
En la sección «Variables del sistema», seleccione la variable «Ruta» y haga clic en «Editar».
Agrega la ruta al directorio bin de Flutter (por ejemplo, C:\Flutter\bin) si aún no está presente.
Haga clic en «Aceptar» para guardar los cambios.
Establecer la variable de entorno PATH (macOS/Linux):
Abre una terminal y abre o crea el archivo.bash_profile en tu directorio principal.
Agrega la siguiente línea, reemplazando /path/to/flutter por la ruta real a tu directorio bin de Flutter:
export PATH=$PATH:/path/to/flutter/bin
Guarda el archivo y reinicia el terminal para que los cambios surtan efecto.
Después de seguir estos pasos, Flutter debería estar instalado y listo para usarse en tu sistema. Ahora puedes usar Flutter para desarrollar aplicaciones móviles multiplataforma.
Pasos de integración
Este proceso implica los siguientes tres pasos importantes:
- Detalles de Message Central
- Agregar detalles de Message Central en el código
- Enviar una opción de prueba para su verificación
a. Detalles de la central de mensajes
Tras crear una cuenta en Message Central, necesitará los siguientes detalles:
- ID de cliente: puedes obtener el ID de cliente en Message Central Home Console
- Credenciales de inicio de sesión: necesitarás un correo electrónico y tendrás que crear una contraseña.
b. Agregar detalles de MessageCentral en el código
Para agregar detalles de MessageCentral en el código, busque la definición de la variable con el nombre «customerID», «correo electrónico» y «contraseña»:
String customerID = "C-45539F39A44****";
String email = "abhishek****k68@gmail.com";
String password = "*****";
String baseURL = "https://cpaas.messagecentral.com";
String? authToken;String? verificationId;
String? verificationStatus;
Crea un nuevo proyecto de Flutter:
Empieza por crear un nuevo proyecto de Flutter con el siguiente comando:
flutter create otp_appNavegue hasta el directorio del proyecto:
Navegue hasta el directorio del proyecto recién creado:
cd otp_appActualiza pubspec.yaml:
Agrega el paquete http a las dependencias de tu proyecto en el archivo pubspec.yaml:
dependencies:
flutter:
sdk: flutter
http: ^0.13.3Sustituya el contenido de lib/main.dart:
Sustituya el contenido de lib/main.dart por el siguiente código:
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'OTP App',
home: OtpPage(),
);
}
}
class OtpPage extends StatefulWidget {
@override
_OtpPageState createState() => _OtpPageState();
}
class _OtpPageState extends State<OtpPage> {
late TextEditingController _countryCodeController;
late TextEditingController _mobileNumberController;
late TextEditingController _otpController;
String baseURL = "https://cpaas.messagecentral.com";
String customerID = "C-45539F39A449437";
String password = "Test@123";
String email = "abhishekkaushik68@gmail.com";
String? _authToken;
String? _verificationId;
String? _verificationStatus;
@override
void initState() {
super.initState();
_countryCodeController = TextEditingController();
_mobileNumberController = TextEditingController();
_otpController = TextEditingController();
}
@override
void dispose() {
_countryCodeController.dispose();
_mobileNumberController.dispose();
_otpController.dispose();
super.dispose();
}
Future<void> _sendOtp() async {
final countryCode = _countryCodeController.text;
final mobileNumber = _mobileNumberController.text;
final base64String = base64Encode(utf8.encode(password));
final url =
'$baseURL/auth/v1/authentication/token?country=IN&customerId=$customerID&email=$email&key=$base64String&scope=NEW';
try {
final response = await http.get(Uri.parse(url));
if (response.statusCode == 200) {
_authToken = jsonDecode(response.body)['token'];
final sendOtpUrl =
'$baseURL/verification/v3/send?countryCode=$countryCode&customerId=$customerID&flowType=SMS&mobileNumber=$mobileNumber';
final sendOtpResponse = await http.post(Uri.parse(sendOtpUrl),
headers: {'authToken': _authToken ?? ''});
if (sendOtpResponse.statusCode == 200) {
setState(() {
_verificationId =
jsonDecode(sendOtpResponse.body)['data']['verificationId'];
});
ScaffoldMessenger.of(context)
.showSnackBar(SnackBar(content: Text('OTP sent successfully')));
} else {
ScaffoldMessenger.of(context)
.showSnackBar(SnackBar(content: Text('Failed to send OTP')));
}
} else {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Error generating auth token')));
}
} catch (e) {
ScaffoldMessenger.of(context)
.showSnackBar(SnackBar(content: Text('Error sending OTP')));
}
}
Future<void> _validateOtp() async {
final otpCode = _otpController.text;
final countryCode = _countryCodeController.text;
final mobileNumber = _mobileNumberController.text;
final url =
'$baseURL/verification/v3/validateOtp?countryCode=$countryCode&mobileNumber=$mobileNumber&verificationId=$_verificationId&customerId=$customerID&code=$otpCode';
try {
final response = await http
.get(Uri.parse(url), headers: {'authToken': _authToken ?? ''});
if (response.statusCode == 200) {
_verificationStatus = jsonDecode(response.body)['verificationStatus'];
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('OTP validated successfully')));
} else {
ScaffoldMessenger.of(context)
.showSnackBar(SnackBar(content: Text('Failed to validate OTP')));
}
} catch (e) {
ScaffoldMessenger.of(context)
.showSnackBar(SnackBar(content: Text('Error validating OTP')));
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('OTP App')),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
TextField(
controller: _countryCodeController,
decoration: InputDecoration(labelText: 'Country Code'),
),
TextField(
controller: _mobileNumberController,
decoration: InputDecoration(labelText: 'Mobile Number'),
),
ElevatedButton(
onPressed: _sendOtp,
child: Text('Send OTP'),
),
if (_verificationId != null)
Column(
children: [
TextField(
controller: _otpController,
decoration: InputDecoration(labelText: 'Enter OTP'),
),
ElevatedButton(
onPressed: _validateOtp,
child: Text('Validate OTP'),
),
if (_verificationStatus != null)
Text('Verification Status: $_verificationStatus'),
],
),
],
),
),
);
}
}c. Enviar un SMS de prueba de Otp para su verificación
Si necesita probar el servicio sin código, puede ir a verificación por SMS gratuita página en el sitio web de Message Central.
Para garantizar que la integración se realice correctamente, envíe un SMS OTP de prueba de la siguiente manera:
- Ejecuta la aplicación Flutter:
Ejecuta la aplicación Flutter en un emulador o en un dispositivo físico:
flutter run
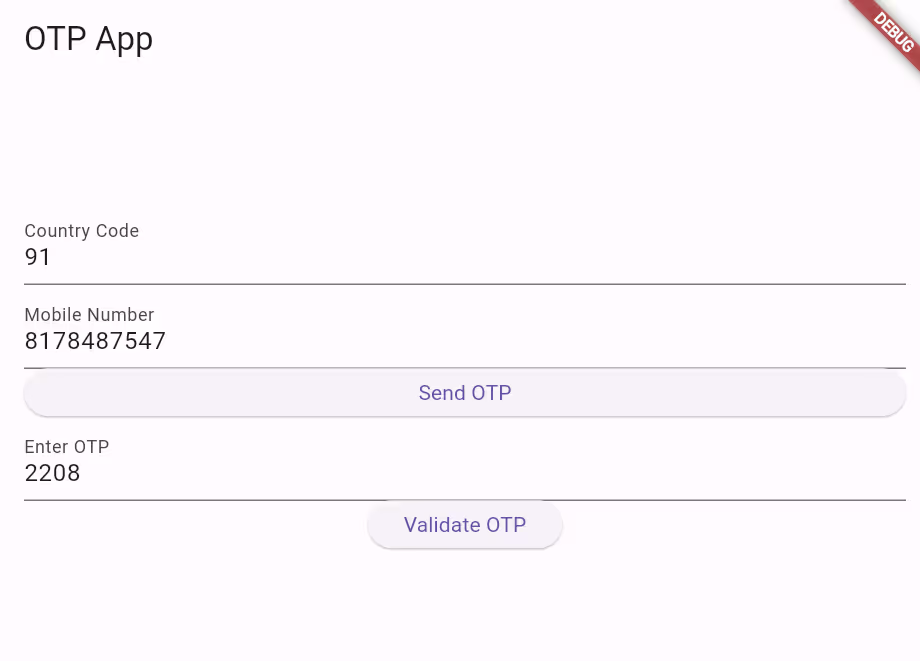
Esto ejecutará tu script de Flutter/Dart y mostrará cualquier resultado que genere. Si tu script contiene código de interfaz de usuario de Flutter, ejecutará la aplicación Flutter y mostrará la interfaz de usuario en la pantalla.
- Pruebas en un emulador/dispositivo:
Ejecuta tu aplicación Flutter en un emulador o en un dispositivo físico mediante el comando flutter run. Ingresa un código de país, un número de teléfono móvil y haz clic en el botón «Enviar OTP» para simular el envío de OTP. A continuación, introduce el código OTP y haz clic en el botón «Validar la OTP» para simular la validación de la OTP.